Resident Evil - Door Transition for Rpg Maker MV
A downloadable Rpg Maker MV - Plugin
Resident Evil comes to RPG Maker MV with its cool map transition system!
GENERAL

Resident Evil - Door Transition is a plugin that allows to create a map transition similar to the one seen in Resident Evil games. The plugin uses the sprite-sheet format available in Rpg Maker MV. Inside the Demo Video (and in the image) the default "!Door1.png" sprite-sheet is used.
WARNING! Only 12 x 6 spritesheet comaptible. 4 x 3 spritesheet will not work inside this system.
Main Features:
- Full animated Door Transition;
- Nearest filter used for preserving sprite quality;
- Customizable Sound Effect;
- Fast image rendering using PIXI.Texture;
- Door rotation customizable;
- MapId, x and y parameters can be set for transferring the player;
- Sprite scale and inner_factor can be changed;
HOW TO USE:
Inside an event, you have only to use this script call:
this.doorTransition(filename, options)
Ex. this.doorTransition('!Door1',{characterIndex: 0,mapId: 3, x: 8,y: 12})
Ex. this.doorTransition('!Door1',{characterIndex: 4,mapId: 1, x: 10,y: 10, rotation: -155})
FILENAME -> The filename is the default character sheet used for the door. ONLY 12x6 SPRITESHEET!
OPTIONS -> This is an object containing a series of options for the door animation.
If you want to use a default value, you have only to avoid to insert the related key.
The available options are:
{
mapId: -> The map id to transfer the player; DEFAULT VALUE: Current Map ID;
x: -> The x coordinate to transfer the player; DEFAULT VALUE: 0;
y: -> The y coordinate to transfer the player; DEFAULT VALUE: 0;
wait_open: -> This is the value waited after rendering the door, before open it; DEFAULT VALUE: 70;
rotation: -> This is the rotation of the door in percent. It can be a negative value for flipping the animation; DEFAULT VALUE: 155;
scale: -> This is the scaling value of the door sprite; DEFAULT VALUE: 8;
inner_factor: -> This is the value which determines the movement inside the door after the opening; DEFAULT VALUE: 10;
characterIndex: -> This is the door character index related to the selected spritesheet; DEFAULT VALUE: 0;
sound_name: -> The SE player durinng the opening of the door; DEFAULT VALUE: 'Door4';
sound_volume: -> The volume of the SE played; DEFAULT VALUE: 80;
sound_pitch: -> The pitch of the SE player; DEFAULT VALUE: 100;
}
WARNING! All the properties are CASE SENSITIVE, meaning that they needs to be correctly written.
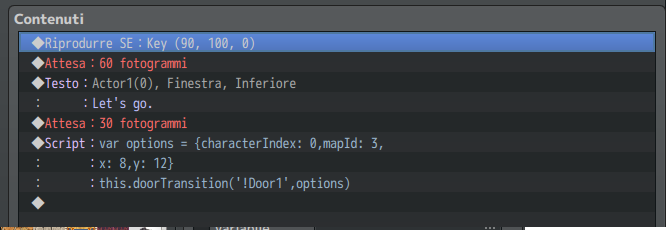
Down there, an event example:

PLUGIN COMPATIBILITY:
This plugin should not affect directly any plugin. However, I'm not responsible for plugin errors that are not directly related from my plugin itself.
RPG MAKER VERSION:
The plugin is developed on Rpg Maker MV - Version 1.6.1 and with the related PIXI.js Version 4.5.4. It should be compatible with older version of Rpg Maker MV, but I don't know if older version of pixi may effect some methods used inside the plugin.
TERMS OF USE:
- Credits are not necessary. but highly appreciated. Credits to Nebula Games.
- Avoid to change plugin information, filename and parameters name for the sake of integrity of the code.
- Edits to the code are allowed.
- The plugin can be used for both commercial and non-commercial projects.
- You can't redistribute this plugin as it is or incorporating portion of the code inside another plugin;
Thank you very much for the support!
| Status | Released |
| Category | Tool |
| Rating | Rated 5.0 out of 5 stars (1 total ratings) |
| Author | BlueMoon (Nebula Games) |
| Made with | RPG Maker |
| Tags | mod, mv, nebula-games, plugin, plugins, resident-evil, RPG Maker, RPG Maker MV |
Purchase
In order to download this Rpg Maker MV - Plugin you must purchase it at or above the minimum price of $4.99 USD. You will get access to the following files:

Comments
Log in with itch.io to leave a comment.
Hello, I hope this email finds you well.
I am very pleased to meet your acquaintance. I am a solo game developer working on a CRPG game and I stumbled across a post on a reddit from a few years ago which I believe was made by you.
https://www.reddit.com/r/RPGMaker/comments/pkaplo/resident_evil_3d_transition_plugin_wip/
This plugin looks amazing, and is exactly what I am looking for.
After looking at your itchio store, I have come across some plugins I will soon purchase, though I did not see this plugin available. I did see the MV version, though it looked different and said it was for MV.
I would very much like to purchase this plugin from you.
I will reach out on some of the other platforms on which you have profiles as well in case this does not reach you.
Please feel free to message me back with your answer at any time. You are much appreciated, Have a wonderful day!
Warmest Regards,
-Cronenbuilder
Ha! This is a novel idea, I like it!
Thank you for your interest!
In the future I would like to update it and develop something more particular.
Italian, btw? Anche io!
Yes! Italiano anche io!
I am making a horror game, so I'm allways on the lookout for such effects, but I don't think I'll buy this. I mean it's nice, but those are some very thin doors... too bad the plugin effect doesn't make them look wider or 'fatter'. I hope you understand what I mean. lol
If you ever find a way to make the doors look wider, I'd definitely be a happy new customer.
p.s.: doeas it support also bigger doors, like in the FSM DLC? I think they are just double hight...
Hello there! Thank you for your feedback. The door transition effect is made through spritesheet. Essentially, you can use any kind image you want until it respects the format of 12 x 6 frames (that is the format used by Rpg Maker spritesheet doors like !Door1.png). So, if you format a spritesheet with this kind of cell size, you can render any kind of door :D (maybe I'll add a new gif example with a wider spritesheet).
Cool! Is it possible to change the sound of the opening door, if I want to use my own? And is it possible to use the effect only sometimes and not for every door on every map. I have maps that might benefit from such a 'horror' effect, but I also have maps of villages where there are no horror elements wanted...
Hello! :)
If you check the details about the use of the plugin, you can notice that the effect is processed through a script call. This means that you can choose when using it. In other words, this plugin creates an extra transition system that is alternative to the default one.
About the sound, you can customize your sound through the options object that needed to be passed as argument of the script call.
For making you an example: let's take the situation that you want to process the warp to MapId 6 and use your door spritesheet (remember the sheet format of 12 x 6 frames) named "MyDoor" and you want to render the door at characterIndex 2. Moreover, you have your custom SE named "MySound". The script call for this situation will be:
var options = { mapId: 6, characterIndex: 2, x: 12, y: 12, // Those are the coords where the player will be transferred sound_name: "MySound", sound_volume: 90 } this.doorTransition('MyDoor', options)