3D Objects Examination - for RPG MAKER MV
A downloadable Rpg Maker MV - Plugin
Render the 3D Model of your items, exploiting the power of Babylon JS.
GENERAL
3D Object Examination is an amazing plugin powered by Babylon JS 3D Engine that allows to render a specific game scene for rendering 3D Models, rotate around them and assigning events on specific camera directions and angles.
The use of this plugin is recommended for expert users. Due the particular nature of the code, I can't assure the compatibility or other eventual plugins made with Babylon that can add or other features.
Main Features:
- The plugin is powered by Babylon JS, an amazing and fast 3D for JS apps!
- .OBJ, .STL and .GLTF (Highly Recommended) can be loaded by the plugin.
- Arc Rotate Camera controlled by Mouse inputs!
- Camera settings, like zoom range, initial position and/or angle, precision and sensitivity can be set through script calls and plugin parameters.
- Customizable light properties, specifically: intensity, direction, diffuse color, model ground color, specular reflection color.
- Available Debug Mode allowing the developer to easily customize the settings of their 3D events.
- You can bind Switch activation to specific camera direction and/or angles that can be used for creating amazing common events!
BEFORE START:
This plugin needs for working the addition of two libraries:
- babylon.js
- babylonjs.loaders.min.js
These libraries needs to be placed inside the js/libs/ folder of your project and then you should add inside the index.html file of your project these two HTML tags:
<script type="text/javascript" src="js/libs/babylon.js"></script> <script type="text/javascript" src="js/libs/babylonjs.loaders.min.js"></script>
The result should something like that:
You can download the package (with the plugin) containing the libraries' version used for the development directly on this itch.io page (Suggested) or you can find them following this links: (FOLLOW THE LINK; RIGHT-CLICK AND "SAVE PAGE AS...")
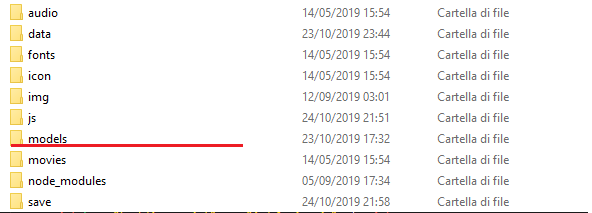
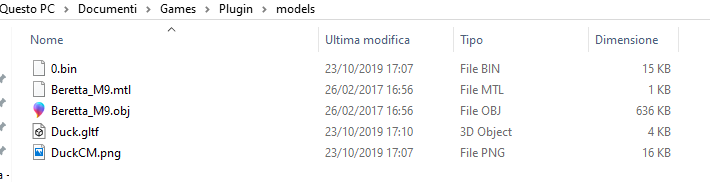
Moreover, you must create a folder named models/ in your project folder. Inside this directory, all the models that you want to use should be placed inside.


The models inside the showcase video were used for education purposes. For more information, you can find the authors pages down there:
- DUCK (from Khronos Group)
- BERETTA M9 (from 3dniator)
PLUGIN PARAMETERS:
This plugin is provided by a series of plugin parameters that allows to set some general options:
- TEXT MANAGER: Contains text settings related to the object system;
- WHEEL PRECISION: This value affects the accuracy of the zoom made through the mouse wheel.
- ANGULAR SENSIBILITY X : The sensibility of the camera movement on the X Axis.
- ANGULAR SENSIBILITY Y : Same of above, but of the Y Axis;
- INVERT Y MODEL LOADING : You can invert the sign for Y Axis when the model is loaded.
RENDER A 3D SCENE:
This plugin renders a 3D Scene on a different canvas than the one where PIXI.JS Engine works for Rpg Maker MV things.
For render a 3D scene - and loading a model - you have to use this script call:
this.load_examine_scene(options);
The options argument is an OBJECT where you can set different kind of options.
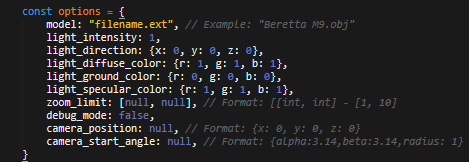
The options list is:

In the image above are shown the main options that can be used for rendering a scene and their DEFAULT VALUES. Specifically:
- MODEL : This is the only NECESSARY option. Without this option, the scene will NOT be rendered and error will be triggered. This parameter represents the filename and the ext of a model placed in the models folder of your project.
- LIGHT INTENSITY : This is the intensity of the light rendered in the 3D Scene.
- LIGHT DIRECTION : This is the direction where the light is placed. The position is a Vector3 composed by X, Y and Z Axis.
- LIGHT DIFFUSE COLOR: This is the diffuse color of the light. The value is an RGB vector.
- LIGHT GROUND COLOR : The light ground color that will affect model's material. The value is an RGB vector.
- LIGHT SPECULAR COLOR : This is the color of the light reflection on the model material. The value is an RGB vector.
- ZOOM LIMIT : This is actually the ZOOM - and ZOOM + limit that can be set for avoiding strange behaviors in zooming to much around on the model. THE ZOOM IS ACTUALLY THE "RADIUS" OF THE ARC ROTATE CAMERA.
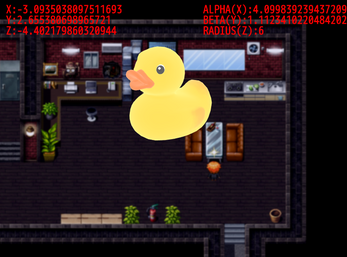
- DEBUG MODE: Enabling this parameter to TRUE some debug information related to the POSITION (X, Y, Z) and the ANGLE (ALPHA, BETA AND RADIUS) of the camera will be given during the rendering of the 3D scene. This is really useful for finding the correct position and/or angle to bind an event or for finding the values for some settings (ex. zoom limit).
- CAMERA POSITION: This is the default camera position. The position is a Vector3 composed by X, Y and Z Axis. It can be set alone or with the camera start angle.
- CAMERA START ANGLE: The starting angle position of the camera. The position is a Vector3 composed by ALPHA, BETA AND RADIUS Angle. It can be set alone or with camera position.
-- CAMERA POSITION AND CAMERA ANGLE
The Arc Rotate Camera is both affected by its position in the space and the angles of rotation around the model target. Moving around with inputs or setting the options above will affect eventually both positions and angles on the same time.
BINDING AN EVENT ON THE 3D OBJECT:
Using this plugin you can bind Events that when on the correct position allows to trigger a switch which can be bound to a PARALLEL common event for creating text events and such.
You can bound events after the creation of a scene. Be sure to do it in the same script or to use a method that expand the script call box - or you can create a custom function in a plugin file -. In a few words, be sure that the execution is after the creation of the 3D Scene. On the dispose of the scene, all the events will be removed.
For binding an event there is a specific script call:
Babylon_Manager.add_event(event)
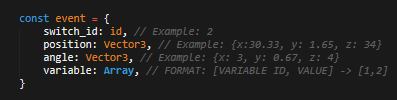
The EVENT object is composed by:

- SWITCH ID: The switch that will be set to TRUE when the event is triggered with the ACTION BUTTON.
- POSITION: This is the position where the input of the interaction button should active the switch set as argument. This is ALTERNATIVE OR COMPLEMENTARY to the ANGLE vector.
- ANGLE : This is the angle position where the input of the interaction button should active the switch set as argument. This is ALTERNATIVE OR COMPLEMENTARY to the POSITION value. WARNING: IN THIS CASE THE VECTOR3 OF THE ANGLE HAS STILL AS ARGUMENTS {X,Y,Z}. HOWEVER, THE ALWAYS REPRESENTS THE ALPHA (X), BETA (Y) AND RADIUS (Z) ANGULAR VALUES.
- VARIABLE: This arguments allows to set a variable ID and to assign a value when the event is performed. This way, you can create complex conditional branches in the parallel common event triggered by the switch. THIS IS AN OPTIONAL PARAMETER.
ADVANCED USE:
If you have knowledge on JS, I highly suggest to take a look inside the plugin and in general to Babylon JS documentation for discovering some other amazing features.
However, I have coded inside the plugin an advanced script call for moving the camera smoothly to a new position and/or angle.
This script call is:
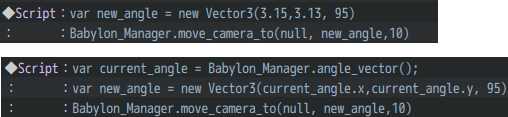
Babylon_Manager.move_camera_to(new_position, angular_position, time)
- NEW POSITION: This is the new position that needs to be reached by the camera. The argument is a Vector3.
- ANGULAR POSITION: The new angular position that needs to be reached by the camera. The argument is a Vector3.
- TIME: The time that allows to calculate the lerp from the old to the new position. (Max Value 99 - ULTRA FAST).
Inside the showcase video, you have probably noticed that when the event is triggered the 3D models goes to a new position. This is due the script called using the code above. Below, some screenshots that shows the use of the script call and how to create a new position using the Vector3 class (alias for BABYLON.Vector3).

When one of the two position's arguments (new position or angular position) is not used, NULL needs to be inserted.
Others advanced script calls that can be of use:
Babylon_Manager.angle_vector()
It generates a Vector3 of the current ALPHA(X) - BETA(Y) - RADIUS(Z) angular position of the camera.
Babylon_Manager._camera
Returns the camera object of the scene.
Babylon_Manager._camera.position
Get the current Vector3 position X - Y - Z of the camera.
Babylon_Manager._camera.lowerAlphaLimit
Babylon_Manager._camera.lowerBetaLimit
Babylon_Manager._camera.upperAlphaLimit
Babylon_Manager._camera.upperBetaLimit
This properties allows to set a MIN AND MAX ALPHA AND BETA ANGLE ROTATION. This is really similar to the zoom limit that actually impose a constraint to the RADIUS.
Imposing angle constraints is really useful when you want to take control of the camera rotation limit around the model, in particular when you have events created using angle position.
Example:
Babylon_Manager._camera.lowerAlphaLimit = 3;
Babylon_Manager._camera.upperAlphaLimit = 5;
On the code above I have set the constraint to the ALPHA angle on a range of (MIN:3, MAX:5).
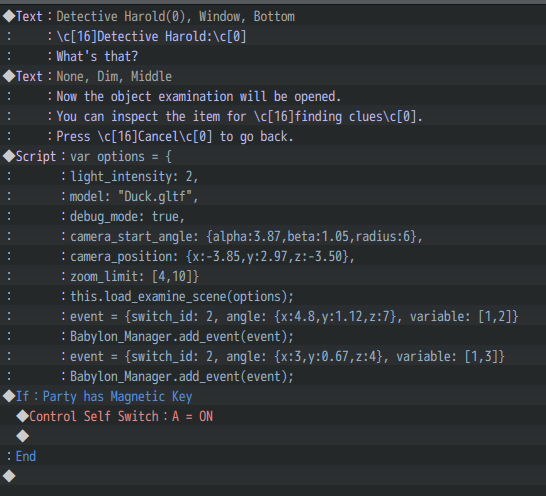
EVENT EXAMPLES:
The plugins looks difficult to use, but It only needs some practice and doing some experiment. Below, the screenshots of the events created for the video showcase:
DUCK EVENT:

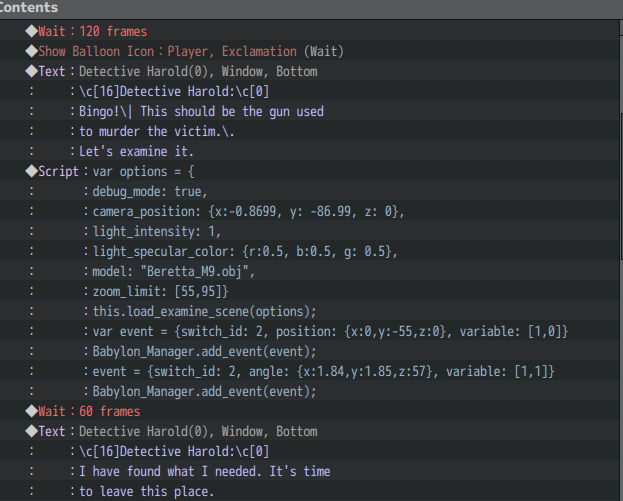
HANDGUN EVENT:

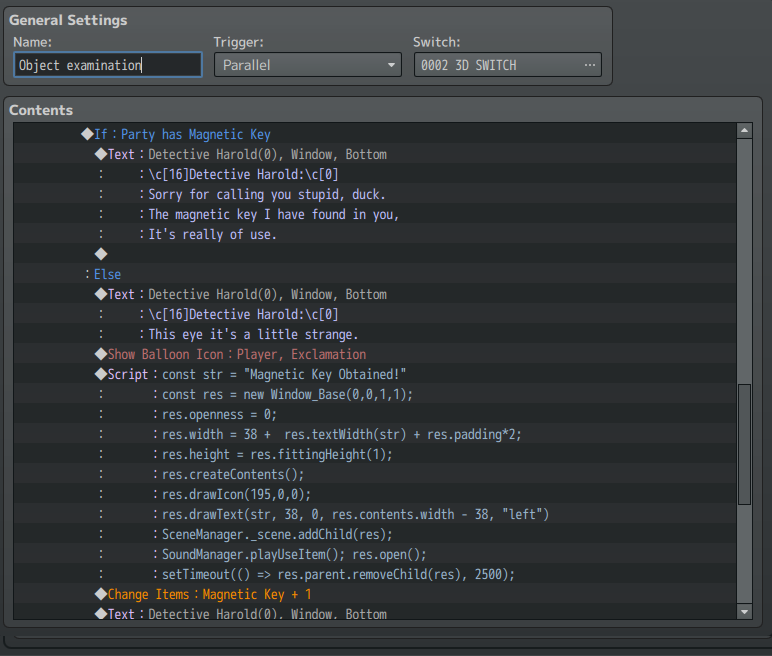
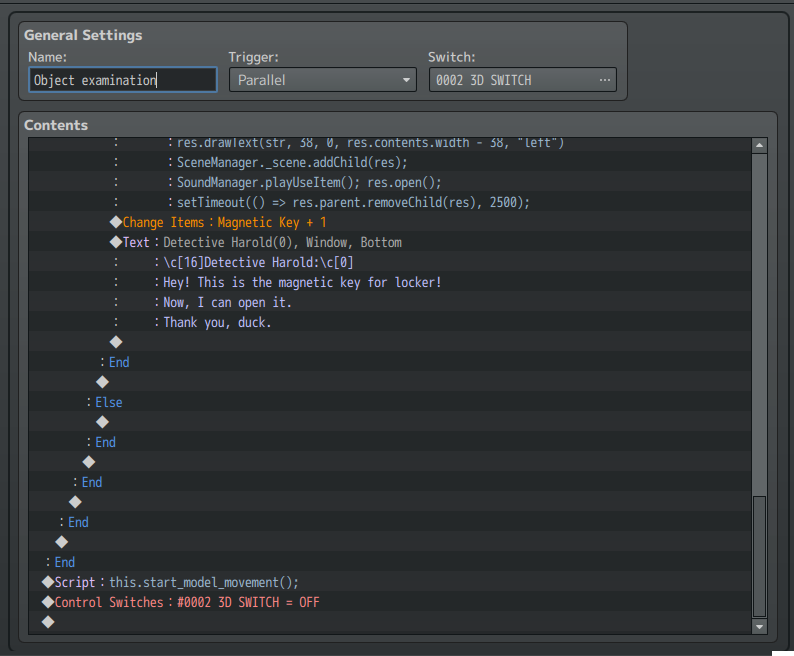
THE COMMON EVENT - GOOD PRACTICES
For making good use of the 3D scene when the model is rendered, the creation of a well organized common event that will handle the bound events is really important.
Below the screenshots of the common event I have created:


There are some good practices to respect for making a good common event:
1. Set the trigger to PARALLEL and the SWITCH you have set in the event bound in the 3D Scene. Potentially, You can handle the events of different 3d scene in one common events if you make a good use of the variable assign parameter of the event binding system of the 3D Scene.
2. When the event is triggered, It's good pratice to disable the camera inputs for avoiding to create problems in the flow of the event. This is useful to introduce other script calls that are made for this task:
- this.stop_model_movement();
- this.start_model_movement();
As you can see they're placed on the start and on the end of the common event for disabling and enabling the inputs of the 3D scene.
3. Set the switch activated from the scene event to FALSE. This way you can avoid to have the event always activated.
DEBUG MODE:
The debug mode of the 3D scene is really important during the development process to actually see the positions and the angles of the camera and how they impact the 3D Model view.
Each model gives a different response to the camera, however if you have knowledge on 3D modelling and rendering, exporting yourself your models, you can have a better control of this point.
The debug mode looks this way when activated:

The left values are related to the POSITION of the camera. The right values are related to the ANGULAR position of the camera.
The angular position ALPHA - BETA - RADIUS is referenced always as X, Y and Z in the creation of the scene events - as explained above -.
It's a good practice to take at least the first two float values when using a value for something. Ex. -3.09, 2.65.
3D MODELS QUALITY:
The Babylon JS library is still an experimental technology. Some 3D models may not render correctly as other engines or the software where they are originally created. This advice is made specifically for people that has not any knowledge on 3D modelling and aims to download the model from the web. I highly suggest for the best result to use .gltf models that has a good accuracy rendering with Babylon.js.
PLUGIN COMPATIBILITY:
This plugin should not affect directly any plugin. However, I'm not responsible for plugin errors that are not directly related from my plugin itself.
RPG MAKER VERSION:
The plugin is developed on Rpg Maker MV - Version 1.6.1 and with the related PIXI.js Version 4.5.4. This plugin is NOT compatible with older Rpg Maker Version that 1.6.x.
TERMS OF USE:
- Credits are not necessary , but highly appreciated. Credits to Nebula Games.
- Avoid to change plugin information, filename and parameters name for the sake of integrity of the code.
- Edits to the code are allowed.
- The plugin can be used for both commercial and non-commercial projects.
- You can't redistribute this plugin as it is or incorporating portion of the code inside another plugin;
Thank you very much for the support!
| Status | Released |
| Category | Tool |
| Author | BlueMoon (Nebula Games) |
| Tags | 2D, 3D, babylonjs, nebula-games, plugin, RPG Maker, RPG Maker MV |
Purchase
In order to download this Rpg Maker MV - Plugin you must purchase it at or above the minimum price of $12.99 USD. You will get access to the following files:








Comments
Log in with itch.io to leave a comment.
This looks awesome. Is there any chance for MZ compatibility?
Hi there!
Thank you very much for your interest! Actually, for this specific plugin there will not be a MZ compatibility.
However, I'm working on a collection of 3D-like plugins for MZ (still a lot in wip) using a different technology. There will be a plugin that will have similar features to this one!
Stay tuned!
That sounds exciting, will definitely follow for updates, thanks for the reply!
I can't understand how it work... i have made a new brand project i still got errors.
"Invalid short hand initializer" i have copy the duck event.
Can you help me?
Hi there!
Sure, I'm going to give a look. Just for being 100% sure, can you show me a screenshot of the event?
Sure i have change some = with : and it works, it show me only the gun.obj file the duck wont show.
I also inform you that it work on mobile to i'd love to do test and keep you update to improve this amazing plugin.
But i've some understanding problem in order to delete the object after it show, can you do me a little favour?
Can you send me a project with examination common event? just the common event i dont need plugin files or anything.
I have try to replicate it but it wont work.
I use rpg maker version 1.6.3 if you write to me i send you my Purchase ID by mail before you send me the file thanks.
Thank you very much for the appreciation! About the problem with the Duck model, not sure if this is related to the fact that the model has been updated by the source to a new standard. However, for real, this plugin (after a long time) has a planned update around April/May since I want to try to update Babylon's library and the original code for a better compatibility.
About sending you the common event - out of topic, I would suggest you to remove your email from the message for security reasons if this is your personal email :) -, I would like to send it to you but this is an old project and I have to find it on my old hard disk before. Inside the project page, there are screenshots how to setup the common event. If you're having issues with them, do you mind sending me a screenshot of them as well to give it a look? :)
Thank you again for your answer, i have delete the mail, my problem is another, i suffer for dyslexia it's really hard for me re create that common event... i invert symbols and letters it took hours for me create only that little scripts that i have send you above.
That common event it will be really helpful to me to understand i have my own way to understand stuff and it work with a little help.
Hope you understand :)
Oooh! I see, I'll try to see what I can do. These days I'll try to find the old project containing that common event. Thank you for your patience and support <3
Great plugin! However I can't get any models to work that come with texture png images. I'm using gltf files as recommended. Any help would be appreciated!
Hello there, thank you for testing the plugin! BabylonJS can really be a pain in loading models, have you tried to see if the defaults models text in the examples works (the Duck and the Beretta M9). Moreover, are you using the version of BabylonJS used for developing the plugins (v4.0.3) or do you have updated it?
Thank you for the quick response! I’m using the BabylonJS provided by this plugin page. The duck example works also a couple others I’ve tried work but they don’t require textures. It’s seem though the vast majority don’t even load. I tried a flashlight model that worked one time and now doesn’t. If I knew what kind of objects CANT be used that would help in my search of new material. Last night I went through almost 20 objects before I found a flashlight that worked. Otherwise this plugin is great and is well worth the money. I would’ve paid more to be honest.
Yeah, I understand you pain about that. This is the problem with Babylon (and with Three.JS too tbh) models loading follows strict rules. Tbh, I'm not sure how helping you for this specific issue as I'm not a 3D modeler, my best suggestion would be to examine working models (like Duck one) and trying making your or trying to get some help from BabylonJS community.
However, thank you so much for your kind words about the plugin, that's much appreciated!
Must be used in the form of 18+ for sure.
Do you have a plan to make objects move too hahaha
Is gamepad control possible? if not how hard would it be to set up? i have some knowledge of keymapping from the core files.
Hello there!
So, Yeah, gamepad control It's actually possible. Specifically, on the case on "event" inputs - that are mapped on the default "Ok" RMMV - it's pretty easy if you use plugins' like "GamepadConfig.js".
On the other hand, if you're talking about model rotation and such, this would be a little different. As default, the Babylon's view is attached to mouse control (from BabylonJS API). You have two approaches :
1. Use the default Rpg Maker MV input's class combining them with Babylon JS camera's control.
2. Using the "Gamepad Manager" API from Babylon JS.
However, if the gamepad's feature is a requested feature, when I'll have some time I'll try to do a plugin update supporting it!
Proper gamepad feature would be wonderful, I don't think I'm good enough with js to pull off option 2 but i can definitely try 1, I think that default inputs limit joysticks to 4 directional inputs so i guess that would be the biggest drawback.
Hello, does it support android?
Hello! Thank you for interest.
Babylon JS 3D engine potentially works on Android, too. However, this plugin is developed mainly for a Desktop use. So, I'm not really sure about the behavior on mobile's platform.
Woww!!! Nice one!!
Reminds me of resident evil... or alone in the dark? Don't know for sure, but nice one indeed! ^^
Thank you!!
Yeah, Resident Evil and many other games where you find object and examine that. Glad that you like it!